忙學校跟微軟學生大使的事,根本LED兩頭燒...到今天才發首篇文
<---結論是POE打太多(誤)
好的 切入正題
打破他 打破他 打破他們印象
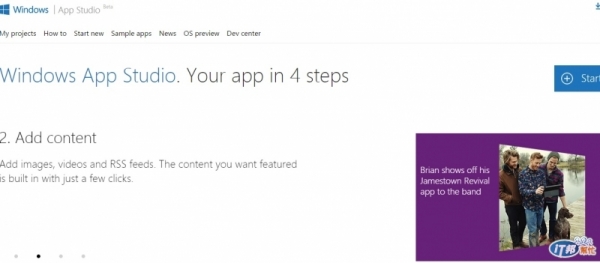
(下圖為官網主頁面)

有看到那斗大的標題嗎!! Your app in 4 steps 沒錯 簡單四個步驟你的App就可以誕生了
在左右滑動的頁面中你將會看到
1.have an idea
2.Add content
3.Choose style
4.Use it! 這四大要素
當然在進行步驟前有些必備的條件要先完成~ 我們得先擁有自己的微軟帳戶 當然沒有的朋友也可以註冊一下囉
當註冊完畢後,我們點選螢幕右上角的 Start 就要展開我們的App設計之路啦!!
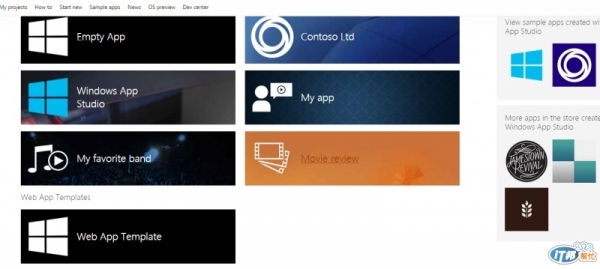
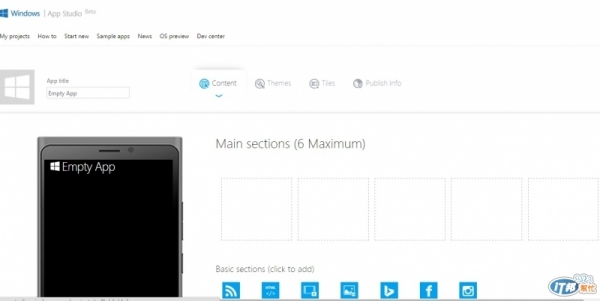
(登入後會出現下列頁面)
這個部分是讓你挑選妳的App所要使用的版型

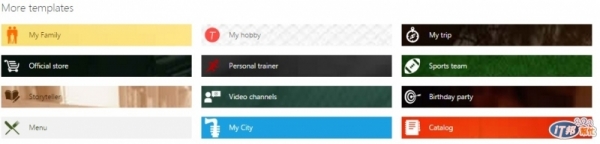
下面也有一些比較特別的版型可以挑選

我們這裡使用了Empty App作為範例示範
作者使用自己喜愛的歌曲影片做為內容
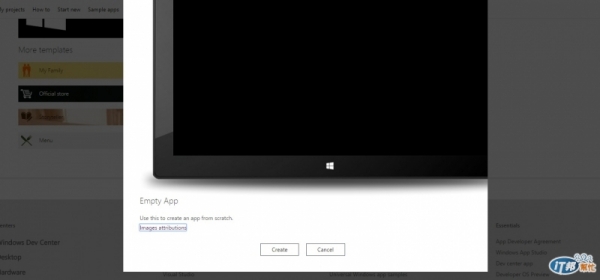
首先點進去之後會出現這畫面 請按 create 接著就會進入設計頁面啦


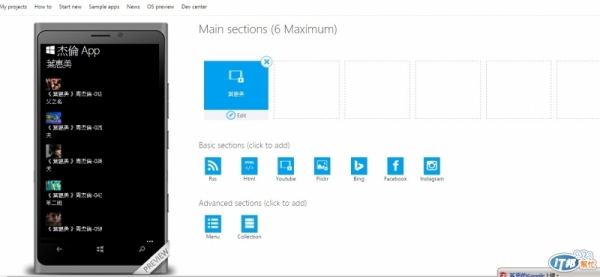
底下是我使用右方藍色Youtube section 拉的一個sample
(當然其他的選項也是非常便利的可以使用Rss Html Bing..等等等匯入資料的方式)
最多可以匯入**六個 **可以按Edit去修改內容的排列
更改好內容後如果想更改背景或是字體顏色可以點選Themes (找不到可以使用Ctrl+F 搜尋一下)

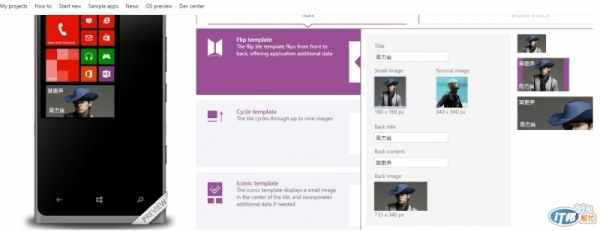
在修改完字體顏色後我們點選Themes旁邊的 Titles選項
進去修改Title 以及選擇你想插入的icon
(icon就是會出現在你桌面上的小圖示唷 在phone跟在Windows上也會分別有不同的Size)

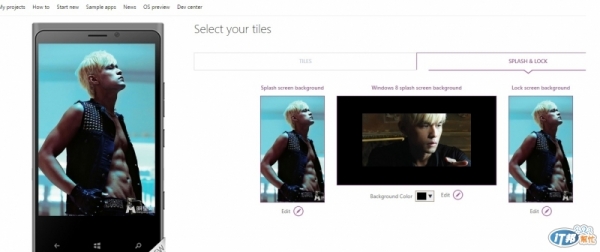
也可以修改你的SPLASH & LOCK 就是你手機待機時以及你滑開手機的待機圖示

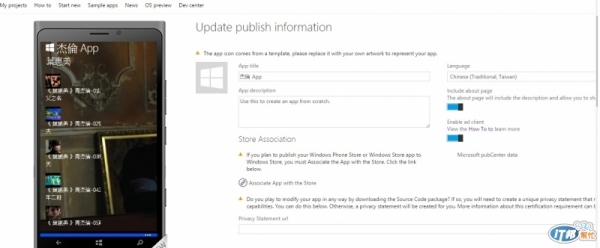
在忙完了icon跟title之後,最後我們就可以來填寫publish Info 啦
填好你的App title (就是名稱啦!!) 然後要選擇語言喔
妳可以在左邊Store Association 設定跟市集的關聯
例如:我設定JayApp 那如果有人查找Jay那他有可能就會查到我的App囉 (偷笑!)

這樣就大功告成啦 是不是超簡單!!我都覺得我在汙辱各位的智商
感謝各位看完小弟這篇 碎嘴 DEMO文 謝謝各位囉!
